티스토리 뷰
오브젝트 기능 1탄 : 플래시게임 넣기 (Embedded website)
게더타운 오브젝트 Embedded Website 기능을 이용하면
오브젝트와 상호작용을 할 때 웹페이지 화면을 게더타운에 띄울 수 있습니다.
이번 글에서는 이 기능을 이용해서 게더타운에 플래시 게임을 넣어보겠습니다!

오브젝트를 만드실 때 오른쪽에 보면 Embedded website라고 보이실겁니다.
Embedded website옵션은 오브젝트와 X키를 눌러서 상호작용을 할 때, 인터넷화면을 띄워주는 옵션입니다.
이번 글에서는 플래시게임을 넣어서 게더타운을 게임방처럼 꾸며보도록 하겠습니다.
먼저 플래시 게임을 찾아봅니다.

저는 어렸을 때 많이하던 후래쉬맨이 생각나서 이 게임을 게더타운에 넣어보겠습니다

원하시는 플래시게임이 있는 사이트 링크를 복사해서 메모장 같은곳에 보관해줍니다.
이제 게더타운으로 이동해서,

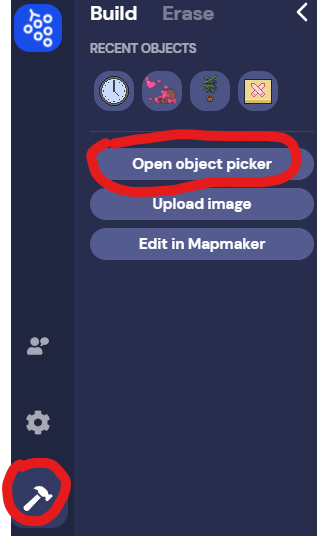
게더타운 왼쪽메뉴 Build > object picker 이동해서 오브젝트를 찾아봅니다.
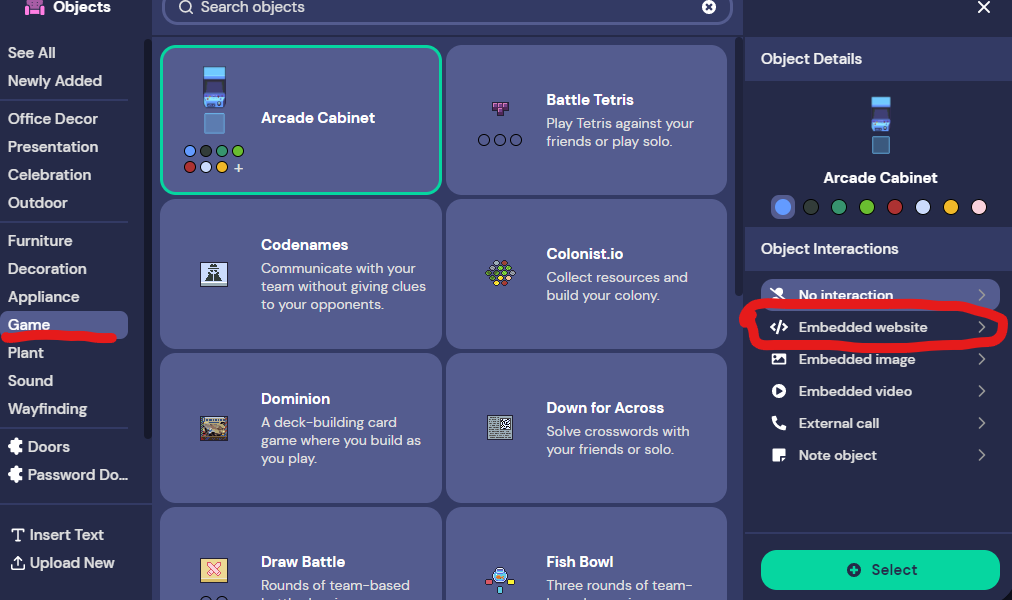
저는 Game 카테고리의 Arcade Cabinet을 이용할건데요, 아무 오브젝트나 사용해서 만들어도 상관없습니다.
모든 오브젝트에는 Embedded website 옵션이 있으니까요

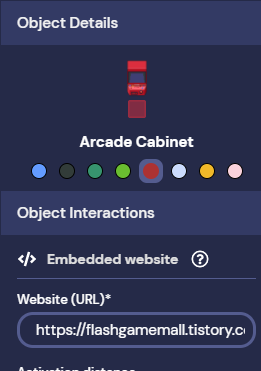
원하는 오브젝트 선택후, 오른쪽의 Embedded website를 눌러주시고 아까 복사한 웹사이트 주소를 넣어줍니다

네. 이렇게 링크를 붙여넣어주시고

Select 버튼을 눌러주고, 원하는 곳에 배치해주면 끝입니다.

짜잔

이제 게더타운에서 후래시맨 게임을 할 수 있게되었습니다. ㅋㅋ!
여러분이 어렸을때 좋아했던 플래시게임을
게더타운에 설치해보고 공간에 놀러오는 사람들과 공유하면
더욱 재밌는 게더타운 공간이 될거같습니다
읽어주셔서 감사합니다!
잘안되거나 모르겠는 부분 있으시면 댓글에 남겨주세요 !
게더타운 네이버카페를 운영하면서
제가 알고있는 게더타운 관련 정보, 소식들을 공유하고있습니다.
게더타운(GatherTown) 커뮤니티 : 네이버 카페
게더타운 사용자 커뮤니티입니다.
cafe.naver.com
'게더타운 > 💡 게더타운 팁' 카테고리의 다른 글
| 게더타운 방명록 기능 만들기 ! ( Padlet ) (0) | 2021.08.06 |
|---|---|
| 게더타운 식물키우기 ( 화분 오브젝트 ) (2) | 2021.08.04 |
| 게더타운 유령모드( 길막방지 ) (0) | 2021.07.29 |
| 게더타운 NPC/오브젝트 팩 잘라서 사용하기 (0) | 2021.07.29 |
| 게더타운 맵(Space) 만들기 기초 (2) | 2021.07.29 |
- Total
- Today
- Yesterday
- gathertownBGM
- 젭
- 젭 스크립트
- 게더타운Adventure
- 게더타운업데이트
- 게더타운배경음악
- ZEP 게임
- 게더타운BGM
- 게더타운맵
- 게더타운 기능
- 게더타운 템플릿
- zep 오목
- 젭 오목
- 젭 게임
- gathertown
- 메타버스
- 게더타운기능
- zep 스크립트
- 게더타운방탈출
- 게더타운타일
- 방탈출
- 개더타운
- 개더타운배경음악
- zep script
- 게더타운 업데이트
- 게더타운 맵
- 게더타운오브젝트
- 코게더
- 게더타운
- 게더타운NPC
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
